Бесплатные лайки
Накрутка друзей, подписчиков, репостов, голосований и комментариев ВКонтакте
Вход Регистрацияили напишите нам [email protected]
Оформление группы Вконтакте
Страничка Вконтакте обязана быть красиво и грамотно оформлено, ведь это не просто прихоть владельца, а первое, что будут видеть посетители. Вспомните себя – когда вы заходите на страницу и видите «кривые» картинки, нечитабельный текст, нагромождение ненужных ссылок и записей, то первое, что приходит на ум – поскорей бы уйти отсюда. Именно поэтому стоит с любовью подходить к оформлению собственной или продвигаемой страницы, группы, паблика Вконтакте. В этой статье вы узнаете много информации, из-за чего она и получилась достаточно большой, но – во время ее прочтения вы наверняка найдете ответы на большую часть интересующих вопросов по этой теме.
Размеры изображений
Аватар
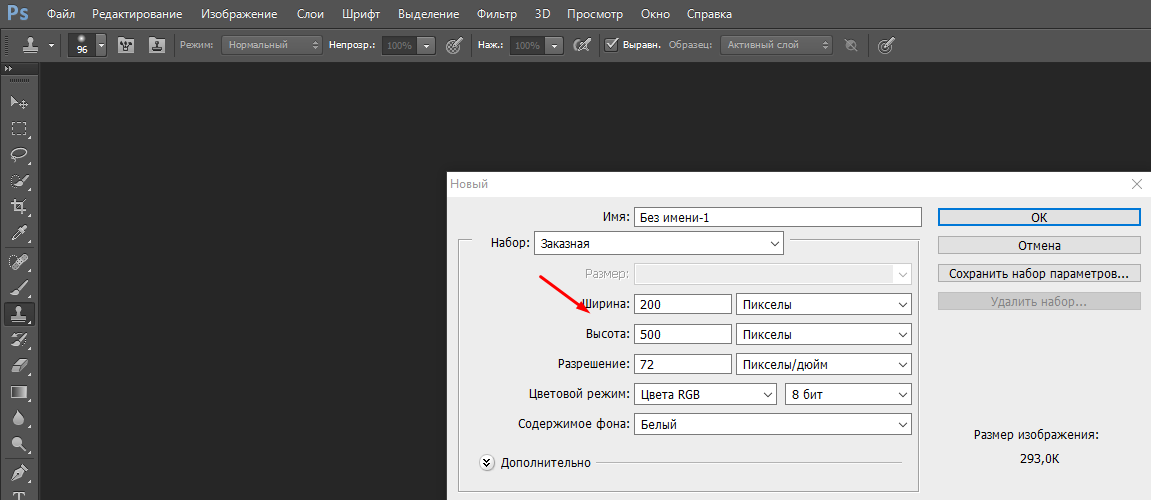
Согласно последним изменениям Вконтакте, размер аватара должен находиться в пределах 200х200 – 200х500 пикселей. Хотя здесь есть своя хитрость – ваше изображение может быть практически любого размера, а главное – соблюдать пропорции 2х5. В случае если вы попытаетесь загрузить картинку с иным соотношением, то Вконтакте предложит выделить лишь определенную область, соответствующую 2х5.

Прикрепленные изображения
Они показываются на ленте, которая имеет фиксированную ширину. Наилучшим вариантом является – создать квадратное изображение со стороной в 510. Почему? Да потому что так оно будет смотреться максимально естественно и займет всю предоставляемую площадь. Также стоит учитывать, что очень многие пользователи заходят во Вконтакте со смартфона, а в мобильной версии важно, чтобы изображения были именно квадратные, так как выглядят они намного естественнее.
Подготовка картинок с ссылками
Картинки могут автоматически вставляться в новую запись, содержащую ссылку, при помощи Open Graph или метатегов:
- Title
- Description
Также можно использовать и собственное изображение, которое должно иметь соотношение сторон 2.2х1, но не менее 537х240 пикселей
Вики - Страница
В Вики - Странице необходимо использовать изображение шириной 610 пикселей или больше, хотя независимо от вашего желания Вконтакте «урежет» ее до 610, однако, чем больше она будет, тем лучше получится качество в итоге.
Отключение автоматического уменьшения изображений Вконтакте
Любой, кто когда-либо «заливал» свои фотки во Вконтакте сталкивался с тем, что они сжимались, то есть – уменьшался размер. Естественно, что это приводило к ухудшению качества.
Не допускаем ухудшения качества
Первый способ – достаточно простой, однако потребуются некоторые навыки работы в Photoshop:
- Открываем картинку
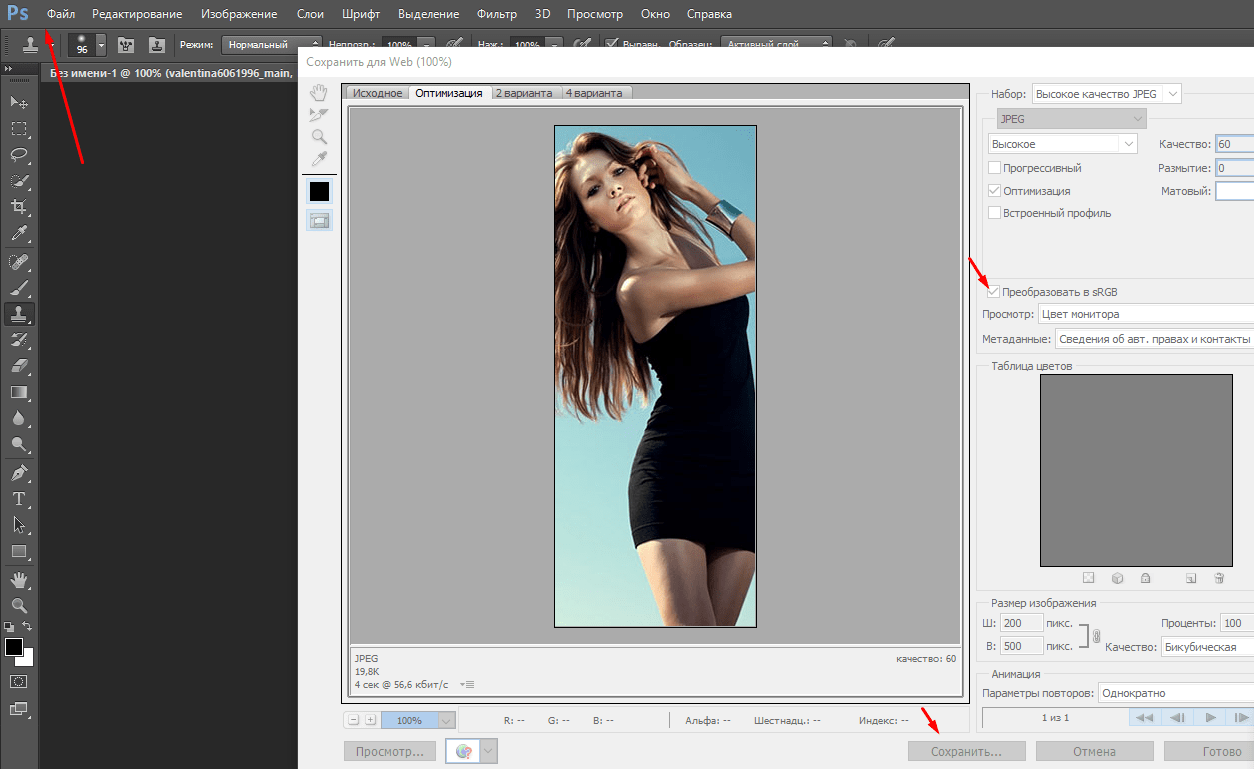
- Нажимаем «Сохранить для Web»
- Передвигаем ползунок «Качество» до 100%
- Отмечает пункт «Преобразовать в sRGB»
Но, как показывает практика, вышеупомянутый способ не всегда помогает и приходится использовать второй вариант – в любой удобной программе увеличиваем размер в пикселях до 300% и только потом загружаем во Вконтакте.
Здесь есть еще один нюанс – чем темнее фон, тем сильнее становятся видны пиксели после «сжимания».

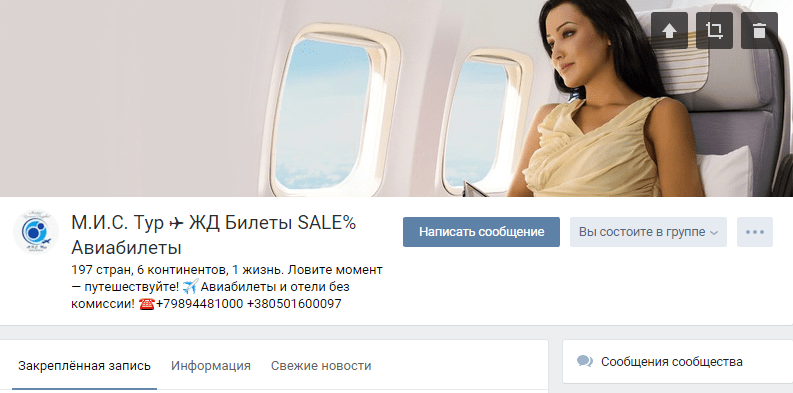
Шапка страницы
Хоть с телефона, хоть с компьютера пользователи видят первым делом именно шапку страницы. Лучше всего разместить здесь меню навигации, самые интересные записи, объявления и т.п. Если «побродить» по просторам интернета, то можно увидеть множество интересных вариантов ее оформлении:
- Стандартное описание – информация о странице
- Описание с хэштегами – добавление характерных хештегов иногда помогает в продвижении страницы в ТОП в поисковом запросе
- Вики-пост – привлекательное изображение, побуждающее посетителей кликнуть на него, после чего они попадут на страницу с подробным описанием
- Пустота – необычный метод, когда шапки вовсе нет, а посетители сразу видят записи
- Меню группы
- Слитное меню – выглядит очень эффектно, когда меню и аватарка, являются продолжением друг друга
- Картинка
- Видео – с 2015 года, если закрепить в шапке определенное видео, то оно начинает автоматически проигрываться, когда посетитель открывает вашу страницу
- Самый популярный пост
- Акции – один из вариантов моментального привлечения публики, ведь любой человек обожает различные акции, скидки и выгодные предложения, и в 90% случаев заинтересуется вами
- Анонсы

Таким образом, в шапке страницы Вконтакте должна быть размещена информация, которую вы считаете наиболее важной и интересной для посетителей. Конечно, все зависит от типа страницы, но общий принцип везде одинаков.
Аватар
Аватар является одним из инструментов маркетолога, помогающим привлечь наибольшее количество подписчиков и потенциальных клиентов.
Миниатюра
Тут имеются несколько важных правил:
- Если на аватарке присутствует текст, то надо сделать его максимально читабельным
- Изображение должно быть логичным, если только ваша страница не пропагандирует творчество Пикассо и т.п.
- Наилучшее изображение – созданное своими руками, а не найденное на просторах интернета, тем более что «воровство» наказуемо
- Аватар нужно наделить смыслом
- Не надо перегружать – как можно меньше различных «украшательств» и «плюшек» на тексте.
Что требуется от миниатюры аватара
Здесь должно быть то, что привлечет подписчика и заставит среди всех других страниц в поиске выбрать именно вашу – акции, конкурсы, выгодные предложения и другое.
Что включает в себя сам аватар
Увидев его, пользователь должен понимать, что вы – профессиональное сообщество, а не какая-то страничка-однодневка
- Качество – об этом говорилось в начале статьи
- Один стиль – аватар и меню должны быть выполнены в едином стиле, включая шрифты и цветовую палитру
Кстати, есть интересный вариант оформления аватара – делите его на 2 части, одна из которых будет выделена для миниатюры и другая - являться самим аватаром. Вместе одни должны составлять единое целое.
Одну из частей аватара можно снабдить побуждающей информацией, например – «не забудьте подписаться». Однако не переусердствуйте, ведь информация интересна только в том случае, если ее достаточно, а не слишком много. Лучше всего, если это будет самое основное:
- Адрес и телефон
- Акции и конкурсы
- Преимущества группы
- Ссылки на другие социальные сети
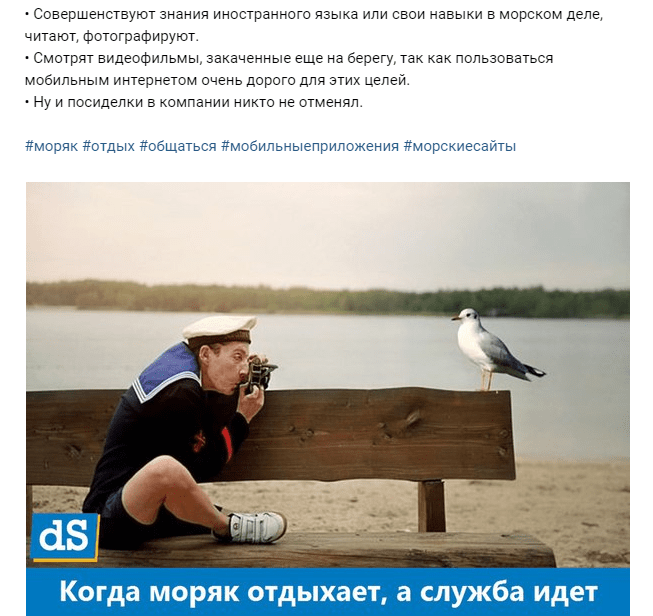
Изображение к постам
Тут придется надеяться на собственное чувство вкуса. Кстати, можно прибегнуть к древнейшему способу создания контента – просмотрите наиболее популярные странички Вконтакте и обратите внимания на то, как они «украшают» свои записи. В основном применяются несколько методов:
- Изменение яркости картинки, чтобы текст выделялся
- Специальная область с фоном, где и пишется заголовок
- Выделение текста цветом
- Двойная картинка, где одна часть с текстом, а вторая картинка
- Замутнение картинки
- Добавление к тексту контура, свечения или тени
Также не забудьте добавить название или логотип, чтобы читатели сразу понимали, что «здесь поработали серьезные люди».

Если у вас нет совершенно никаких навыков Photoshop, то поищите специалистов, которые будут готовы (конечно, не бесплатно, хотя может повезти, и встретится альтруист) создать для вас подходящее изображение.
Отличие встроенных и прикрепленных изображений
Если у вас имеются записи, в которое ссылки, то в них автоматически будут вставляться картинки. Естественно, что такой вариант наиболее удобен, однако не всегда устраивается на все 100%.
Встроенное изображение всегда определенного размера, а если по нему кликнуть, то оно будет функционировать как ссылка. Самостоятельно прикрепленная картинка не имеет никаких ограничений по размеру (кроме самой страницы), однако никуда не ведет. Первый вариант удобнее, однако - пользователи мобильной версии увидят лишь очень маленький и неприметный квадратик.
Что такое Вики-разметка
Если говорить официальным языком – это специальный язык, используемый для оформления wiki-статей, упрощающий взаимодействие с HTML.
Проще говоря – это собственный редактор, позволяющий создавать страницы с различным форматированием, оформлением, шрифтами и т.д.

Создание Вики-Страницы
Сначала нужно вставить в браузер ссылку, которая будет выглядеть так - http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы, где:
- ХХХ – ID страницы
- Название_страницы – заголовок поста
Чтобы узнать ID, можно воспользоваться 2 методами:
- Если нажать на страничке пункт «Записи сообщества», то цифры до знака «?» это и есть ID
- Использовать специальное приложение из Вконтакте – Узнать ID
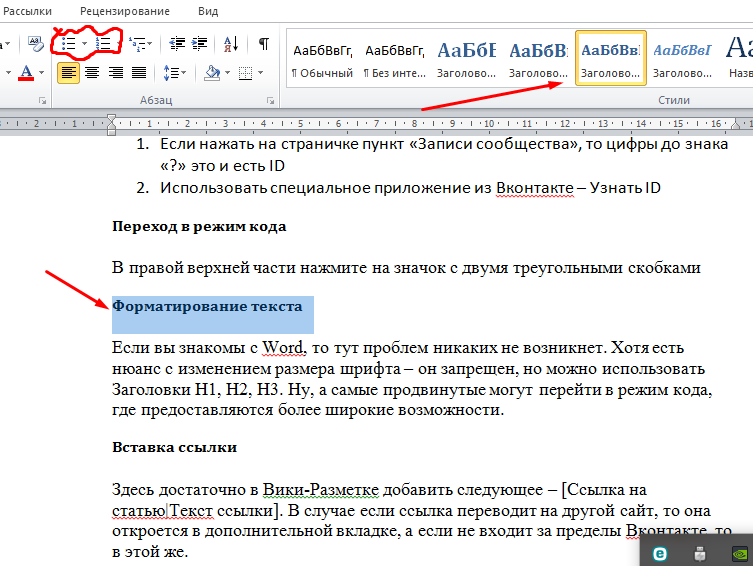
Переход в режим кода
В правой верхней части нажмите на значок с двумя треугольными скобками
Форматирование текста
Если вы знакомы с Word, то тут проблем никаких не возникнет. Хотя есть нюанс с изменением размера шрифта – он запрещен, но можно использовать Заголовки H1, H2, H3. Ну, а самые продвинутые могут перейти в режим кода, где предоставляются более широкие возможности.

Вставка ссылки
Здесь достаточно в Вики-Разметке добавить следующее – [Ссылка на статью|Текст ссылки]. В случае если ссылка переводит на другой сайт, то она откроется в дополнительной вкладке, а если не входит за пределы Вконтакте, то в этой же.
Открытие в той же вкладке, в большинстве случаев совершенно неудобно, а чтобы обойти эту «особенность» рекомендуем использовать сокращатель ссылок, благодаря чему они всегда будут открываться в дополнительной вкладке.
Добавление изображения
Находясь в Режиме Кода, нажмите на изображение фотоаппарата и выберите картинку.
Добавление видео
Нужное видео надо предварительно загрузить в Видеозаписи на своей странице, а потом загрузить по аналогии с изображением.
Создание меню навигации
Наиболее простой вариант – использовать уже рассмотренную нами Wiki-страницу. Лучше, если меню будет состоять из нескольких картинок, подписанных аналогично пунктам, нажав на которое посетители будут перемещены в необходимый раздел.
Создавая меню, необходимо помнить и про мобильных пользователей. В случае с одним или двумя столбцами все будет в порядке, а вот если их больше, то на компьютере оно может смотреться красиво, а вот на смартфоне будет слипшаяся масса картинок с буквами. Но этого можно достаточно легко избежать, используя таблицу с определенным размером ячеек, т.е. пунктов меню:
- 3 столбца – ширина квадрата 190 пикселей
- 4 столбца – 150 пикселей
- 5 столбцов – 110 пикселей
Увеличивая количество столбцов, на смартфоне меню будет все мельче и мельче, поэтому больше 5 и не нужно. Итак, чтобы создать меню нужно:
- В Photoshop разрезать изображение на квадраты или прямоугольники определенной ширины
- Добавить текст, оформление и нажать «Сохранить для Web»
- Загрузить полученные изображения во Вконтакте, прописать к ним теги и ссылки
В первом пункте можно использовать и любые другие фигуры, главное, чтобы ширина оставалась фиксированной.
Завершаем работу
После всех выполненных действий нужно проверить, что же получилось в итоге. Чтобы увидеть версию для ПК достаточно открыть любой браузер и зайти на страницу. А для просмотра мобильной версии потребуется специальный плагин, позволяющий отображать страницу так, как она будет смотреть при определенном разрешении экрана.